Progressive Web Apps have been a feature of Oracle Apex since version 21.2, so I thought I would finally get around to creating one for myself.
What is a progressive web app?
A progressive web app (PWA) is one that can be installed on any desktop or mobile device that provides a more "native" application experience. They allow for online and offline functionality and improved caching that make them more responsive than conventional web-based applications. To find out more about PWA's in Oracle APEX there are several fantastic blogs out there already and of course the official APEX reference.
My Application - Golf Scorecard
If you are an avid golfer or, like me, more of a casual player, you will be acquainted with the need to keep track of your scores as you trundle around the golf course. There are numerous apps out there that will do this for you but I thought I would create my own as a good use case for a PWA plus it is something I can actually use when I am out there embarrassing myself.
Basic Functionality
First of all, I created my APEX app as I would any other without any initial consideration for it to be a PWA. I determined I needed the following base functionality within the app:
Create and maintain players.
Create and maintain golf games (date played, location, number of holes).
Link players to specific golf games.
Record each player's score for each hole played in a game.
Report the scores for each player.
Once I had this in place, I then ran it on my phone to see how it looked. APEX does a fantastic job of adapting to any device automatically but there were still some things I could do to improve the look and feel. With some searching, I found Louis Moreaux's excellent blog and took his advice to make things look and work more like a native app.
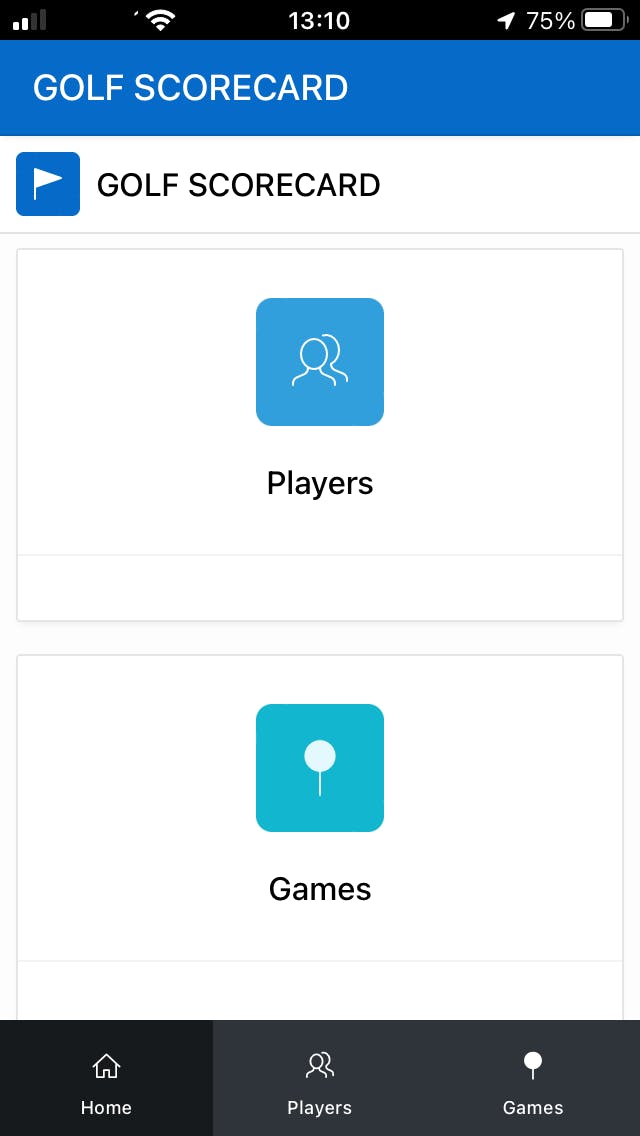
This is a screenshot of the home screen as it appears as a PWA, installed on my iPhone.

Look and Feel
As you can see, I made use of the cards region as big, attractive buttons to entice the user to click through to the main sections of the app on the home screen.
Using some CSS and JavaScript that Louis provided, I removed the browser functionality that you don't typically get in native apps. For example, the ability to select/highlight anything on the screen or to be able to pinch zoom in or out which are standard mobile browser actions but are not found in native apps.
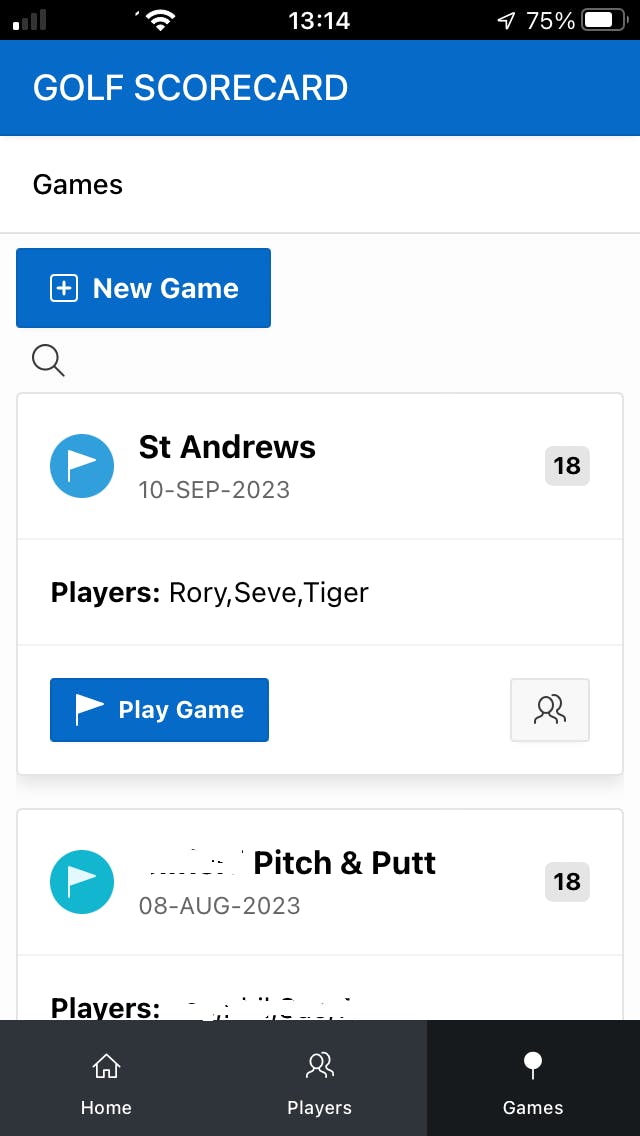
When you navigate to the "Games" section, I found the cards region the most aesthetically pleasing way to present historical data in reverse chronological order.

Leveraging the "actions" that the new cards region provides allows me to provide buttons for quick access to "Play Game" or manage the players who are playing the course in question.
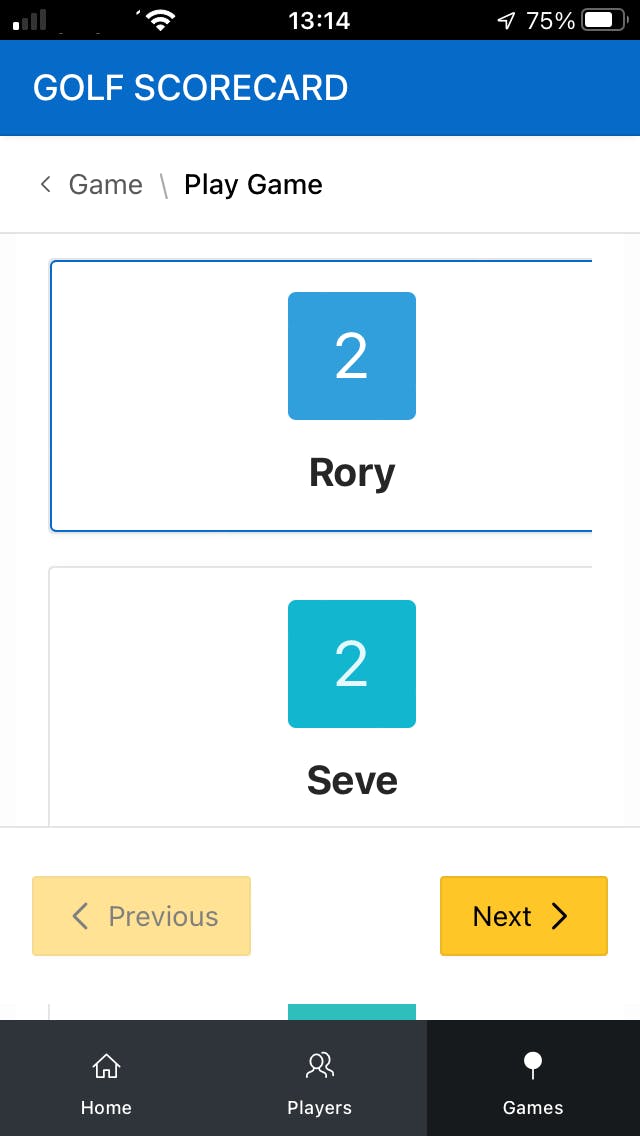
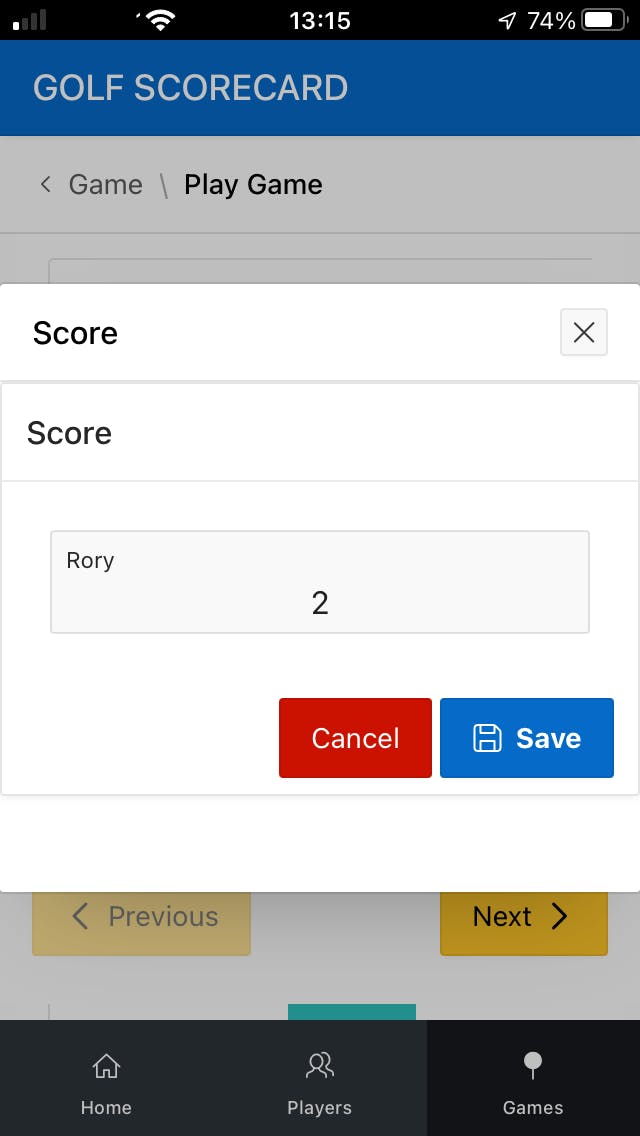
When a game is being played, the UI is kept as simple as possible for quick access to the main function, recording the players' scores.

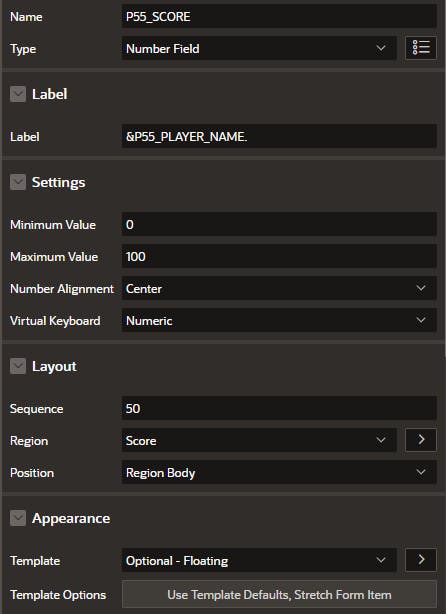
Clicking on a player's name provides a modal pop-up that has a single text input field, set in the appearance attributes to stretch the full screen, and with the template of "Optional - Floating" to provide that mobile feel. I also set the virtual keyboard to be numeric.

With buttons to save or cancel, the form is complete so the user can quickly launch it, enter the score and get out for each player.

Once the scores are entered and the focus returns to the screen below, there are previous and next buttons that allow the user to move back and forth between holes. Although not visible in the screenshot, I have also added a drop-down select list at the top of this screen to jump directly to a specific hole out of sequence.
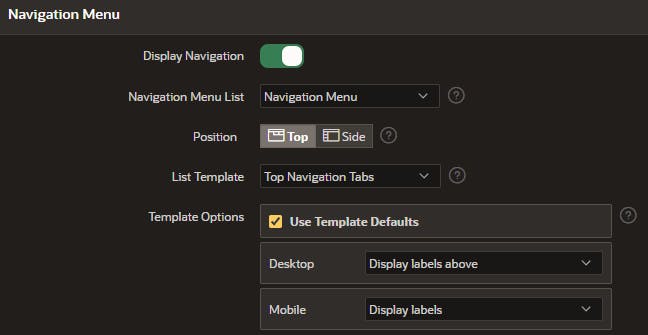
The sticky header and footer sections were achieved by following Louis Moreaux's blog I referenced earlier but it was all done declaratively through APEX without any special tricks on my part. The navigation menu is set to display along the top using navigation tabs and with labels for both desktop and mobile.

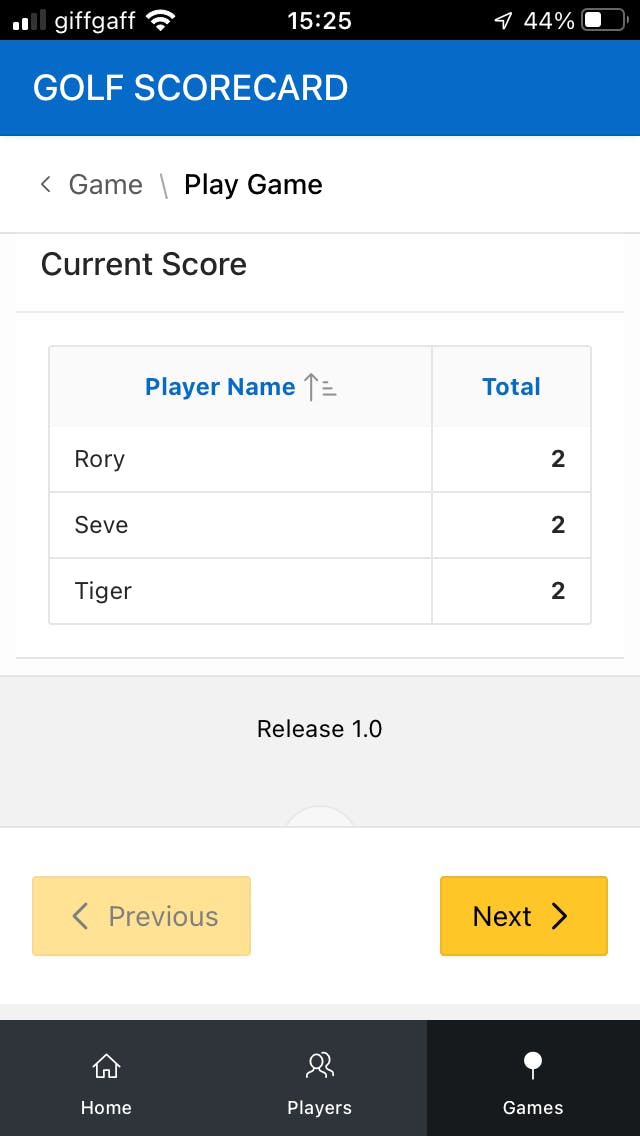
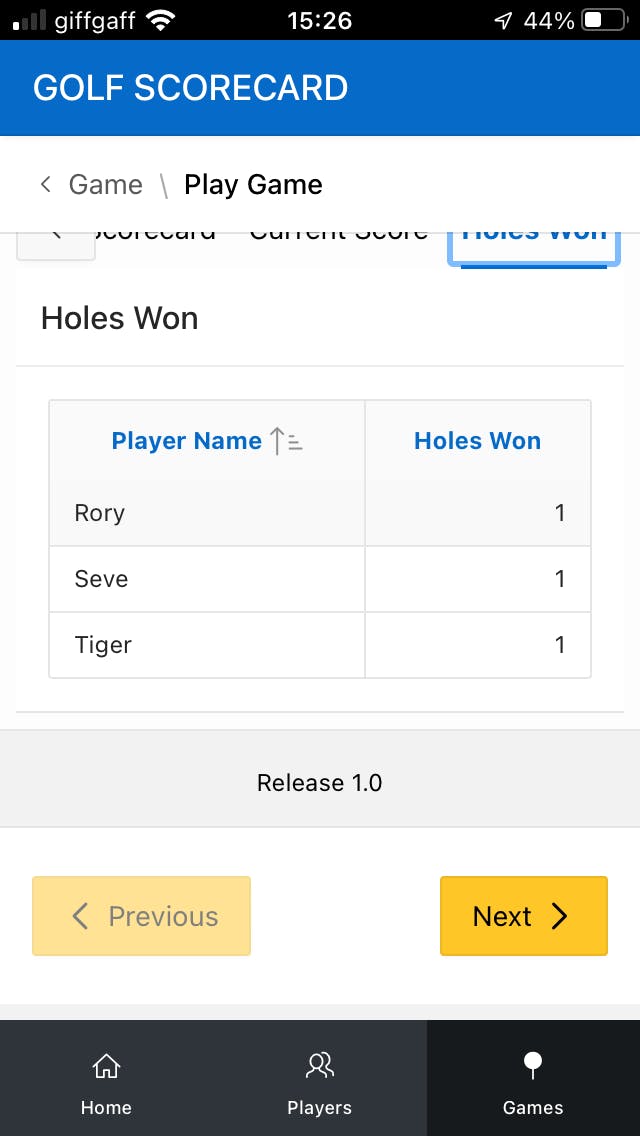
Reports
Finally, at the bottom of the screen where scores are entered for each hole, I show the overall score for the game and also who has won how many holes. A region display selector at the top allows the user to quickly switch between the sections by hiding the other regions and only showing the one selected.


Conclusion
That's it, I now have this app installed on my mobile device and find it very easy to use, particularly when I have my golf clubs occupying one hand, I find I can still do everything with just my free digits. Oracle APEX already had a fantastic solution for mobile devices when they introduced the highly responsive Universal Theme, but now with the PWA feature and some minimal extra effort, we have a truly native app experience.
Note:
At this point, I have not leveraged service workers as they are not currently supported by APEX declaratively. A fully functioning offline mode for the app would be a great feature for when network coverage is limited out on a golf course - when this option is available without too much customisation in APEX, I will certainly circle back to implement this.